Meet You There
Designed an event management portal for community-based non-profit organization
My Role
Project Manager & UX Designer
Timeline
Sep - Dec 2021 (12 weeks)
Project Type
Design Clinic - Client Project (4 person team)
PROJECT CONTEXT
Our client is Chadsey Condon Community Organization (CCCO)
Our client is a Detroit, Michigan-based non-profit organization that hosts several events in Detroit neighborhoods to build a safe and healthy community.
PROBLEM
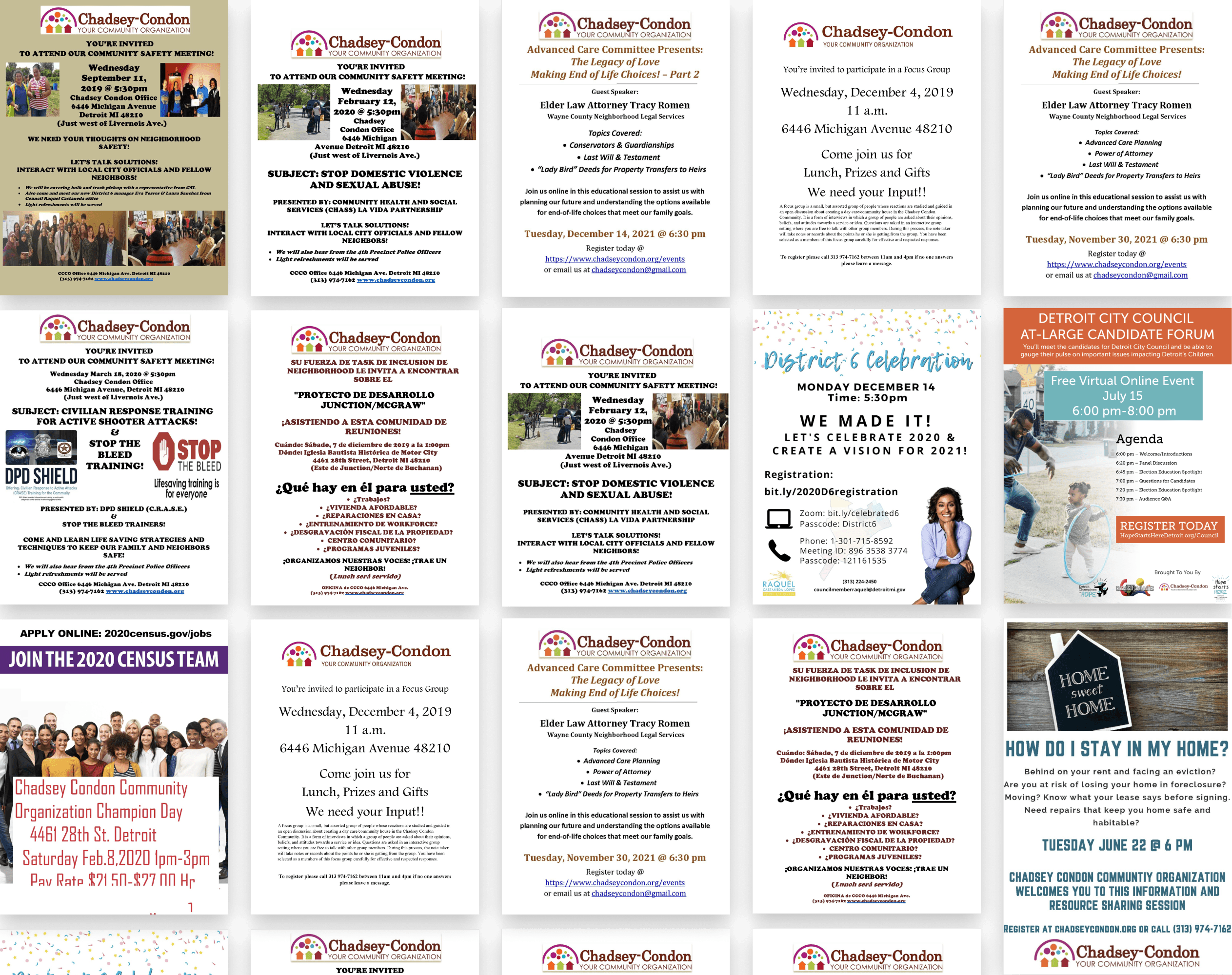
The organization hosts multiple events for their community residents every month; however, their current event management and information tracking system is both time-consuming and challenging.
The organization distributes event details using Word documents, which has resulted in a large collection of flyers.
SOLUTION
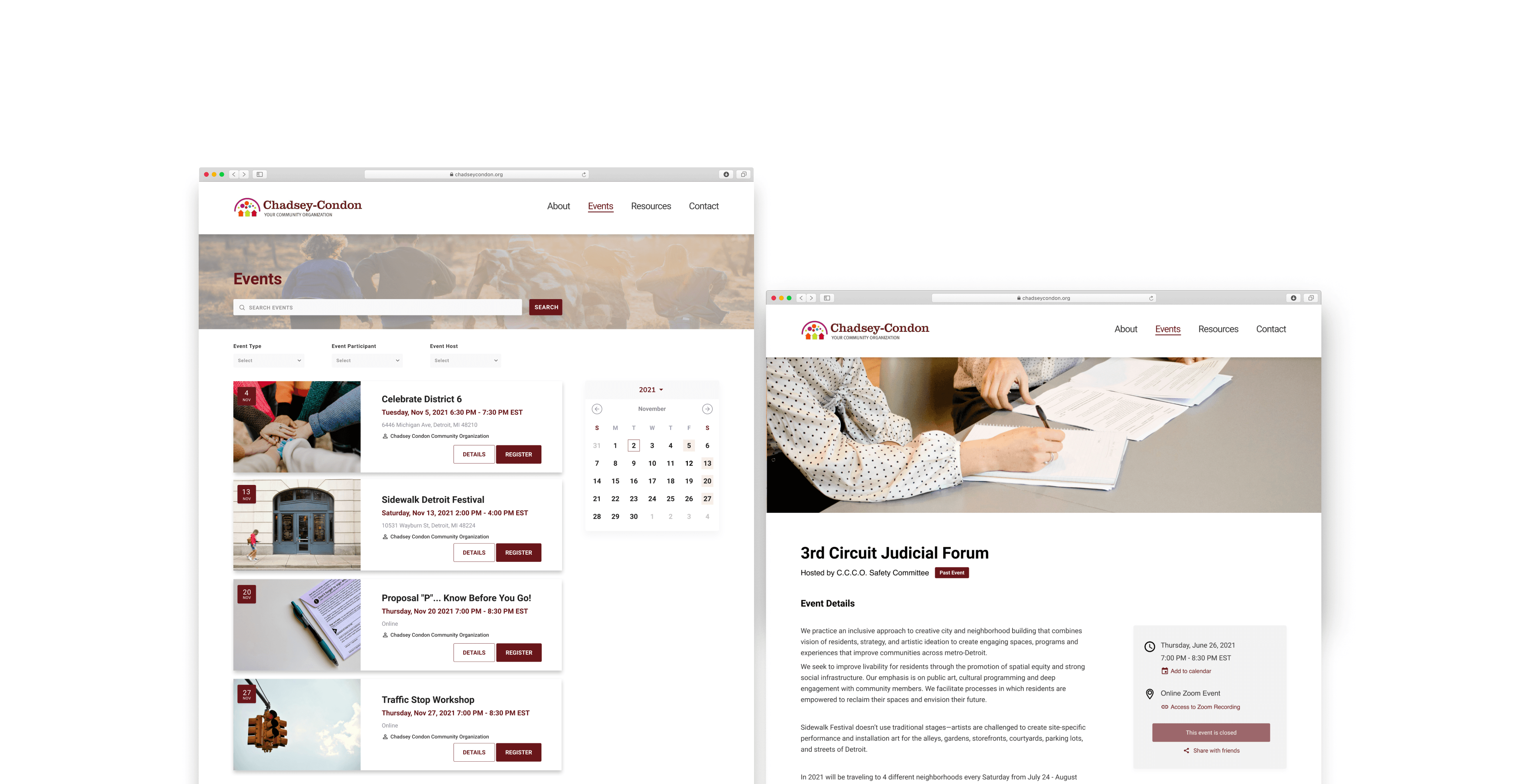
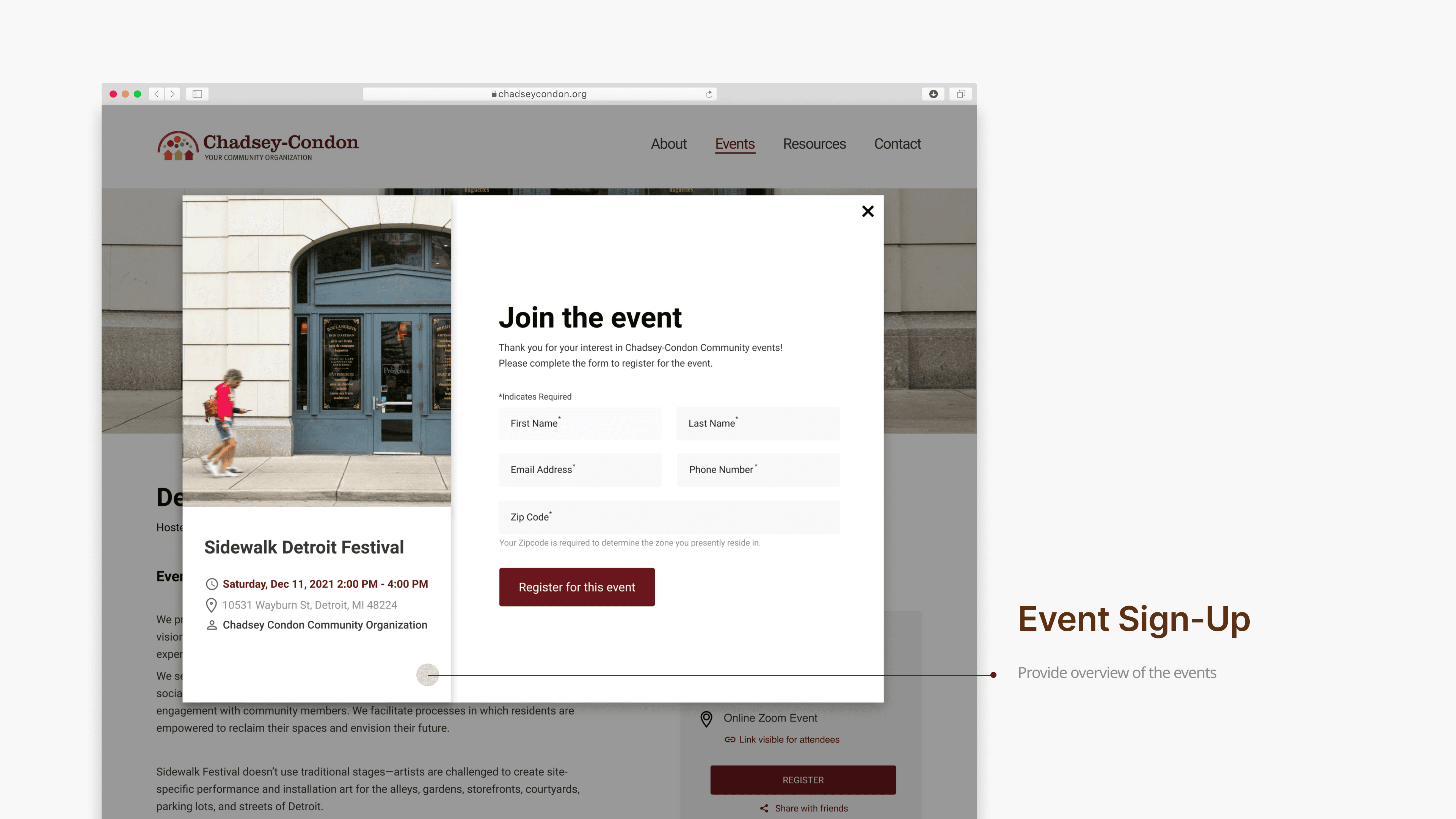
We have designed an event portal for the organization that allows residents to browse through upcoming events, register for them, and easily access past event information and resources all in one place.
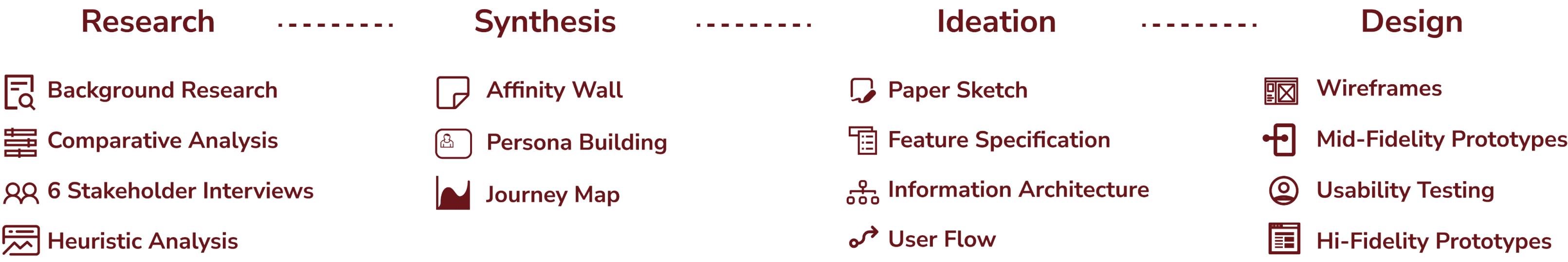
DESIGN PROCESS
RESEARCH
01.
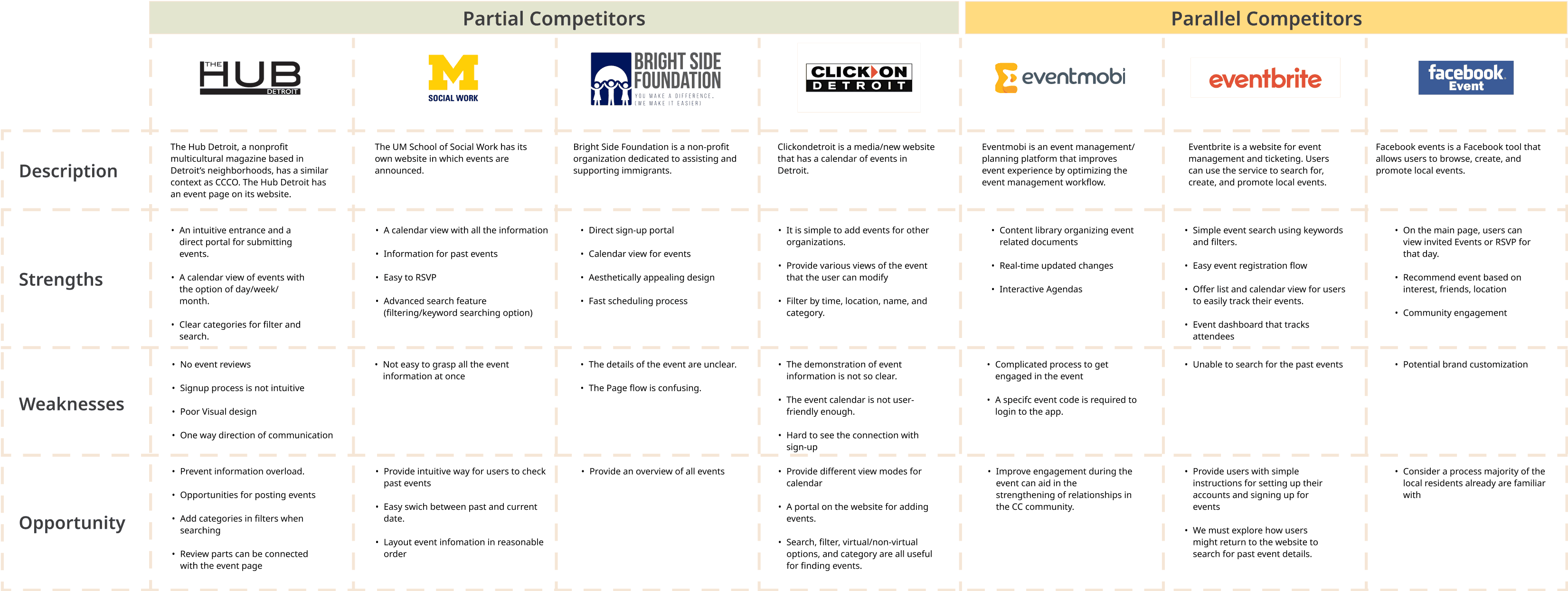
Comparative Analysis
We analyzed 4 community-based organizations and 3 event management platforms in order to better understand how other organizations are managing events and also to identify their strengths and weaknesses.
02.
User Interviews
We interviewed 3 groups of stakeholders: event administrators, community residents, and external partner organizations, as they are all involved in the event life cycle process. This allowed us to better understand their current practices and challenges in event management and participation.
Overarching Research Questions:
Organization Administrators: How do event administrator manage events and like to improve their event management experience?
Community Residents: How do residents currently look for and sign up for events and their motivations to participate in the event?
External Partners: How do external partners collaborate with CCCO to publish and plan events with CCCO?
03.
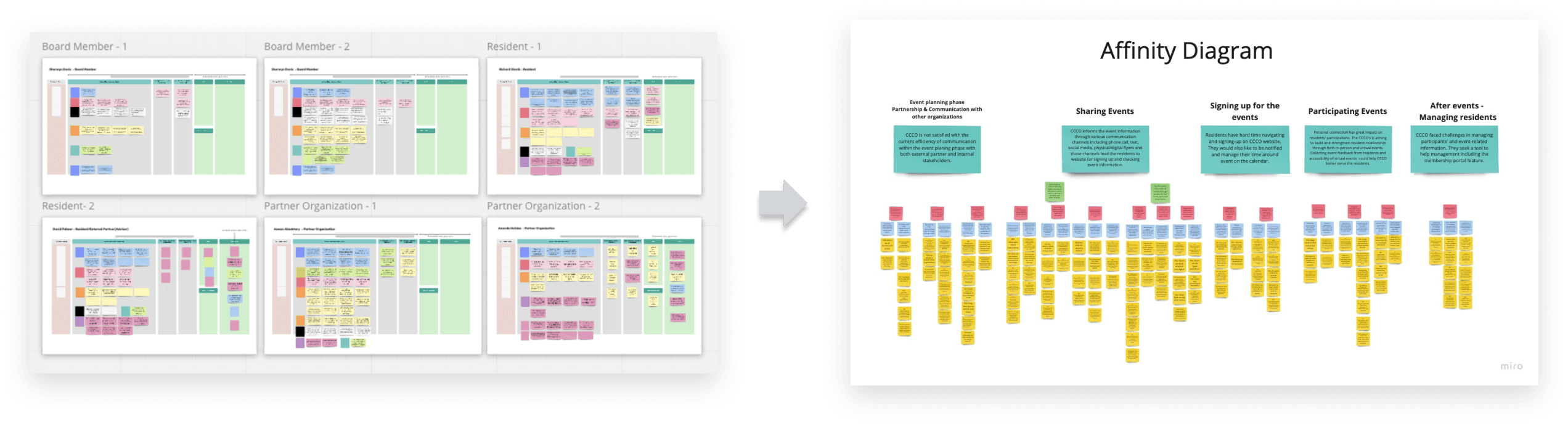
Affinity Analysis
After conducting 6 interviews, we performed an affinity analysis, which involved 112 post-it notes. We then synthesized and extracted insights based on patterns, similar themes, and needs that emerged from the interviews. We made note of how these conclusions could inform future design decisions.
KEY INSIGHTS FROM USER INTERVIEWS
Organization Administrators:
Have difficulties managing participant and event-related information through multiple communication channels due to manual tracking.
External Partners:
Dissatisfied with existing efficiency of email communication with the organization stakeholders during the event planning process.
Community Residents
Have difficulty browsing and signing up for events on current organization website.
Prefer to receive reminders after signing up events.
Resident engagement is greatly influenced by personal connections.
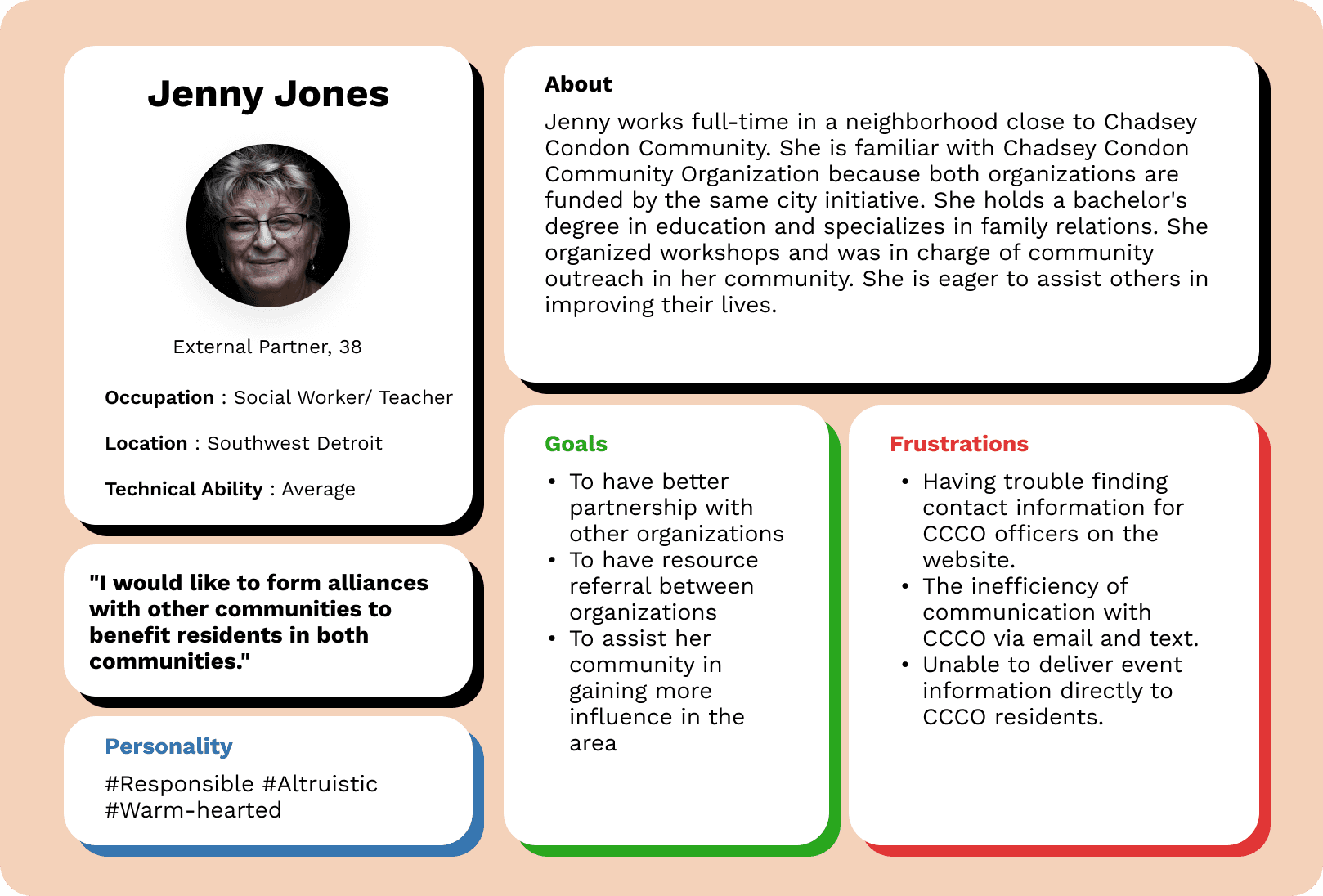
PERSONAS
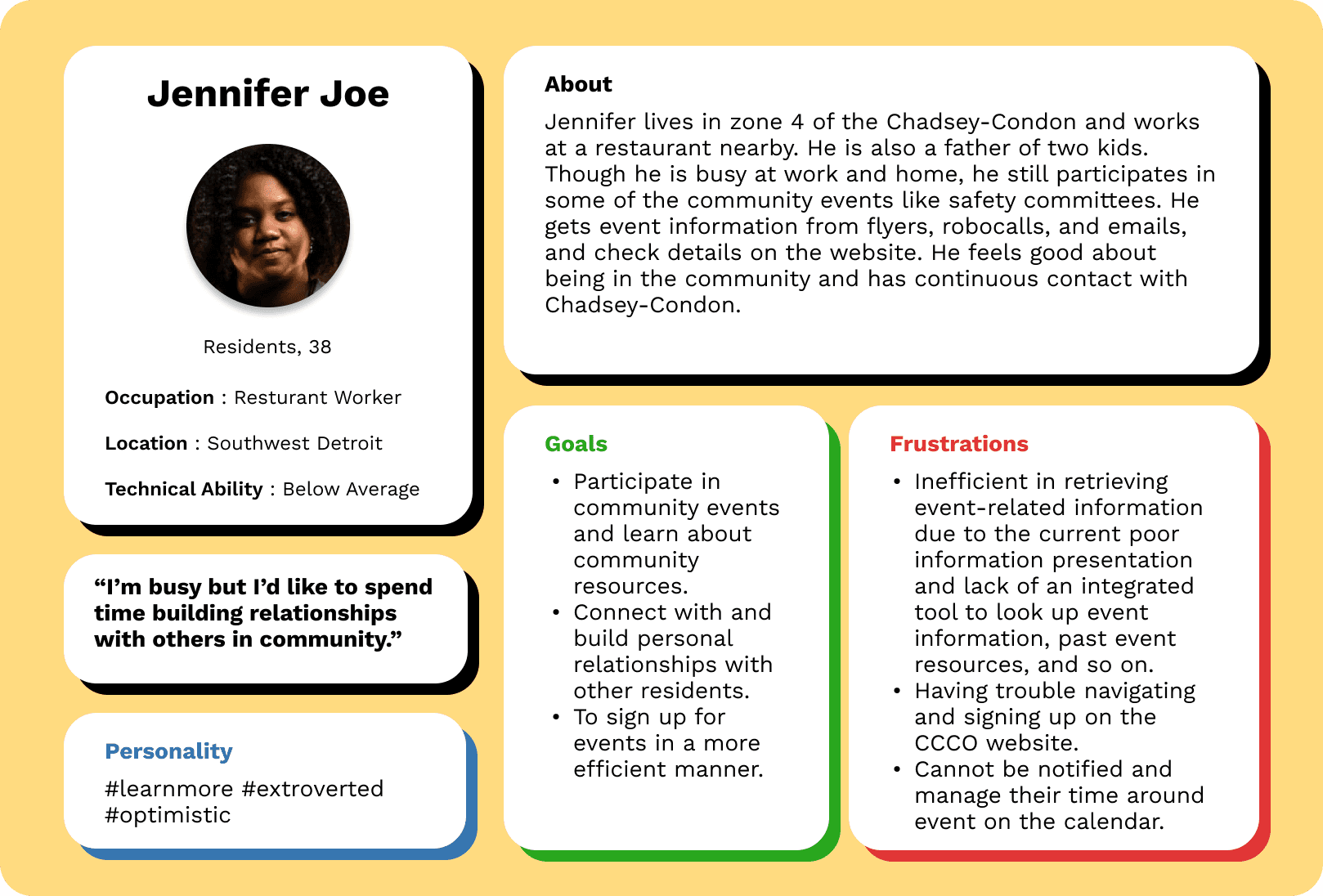
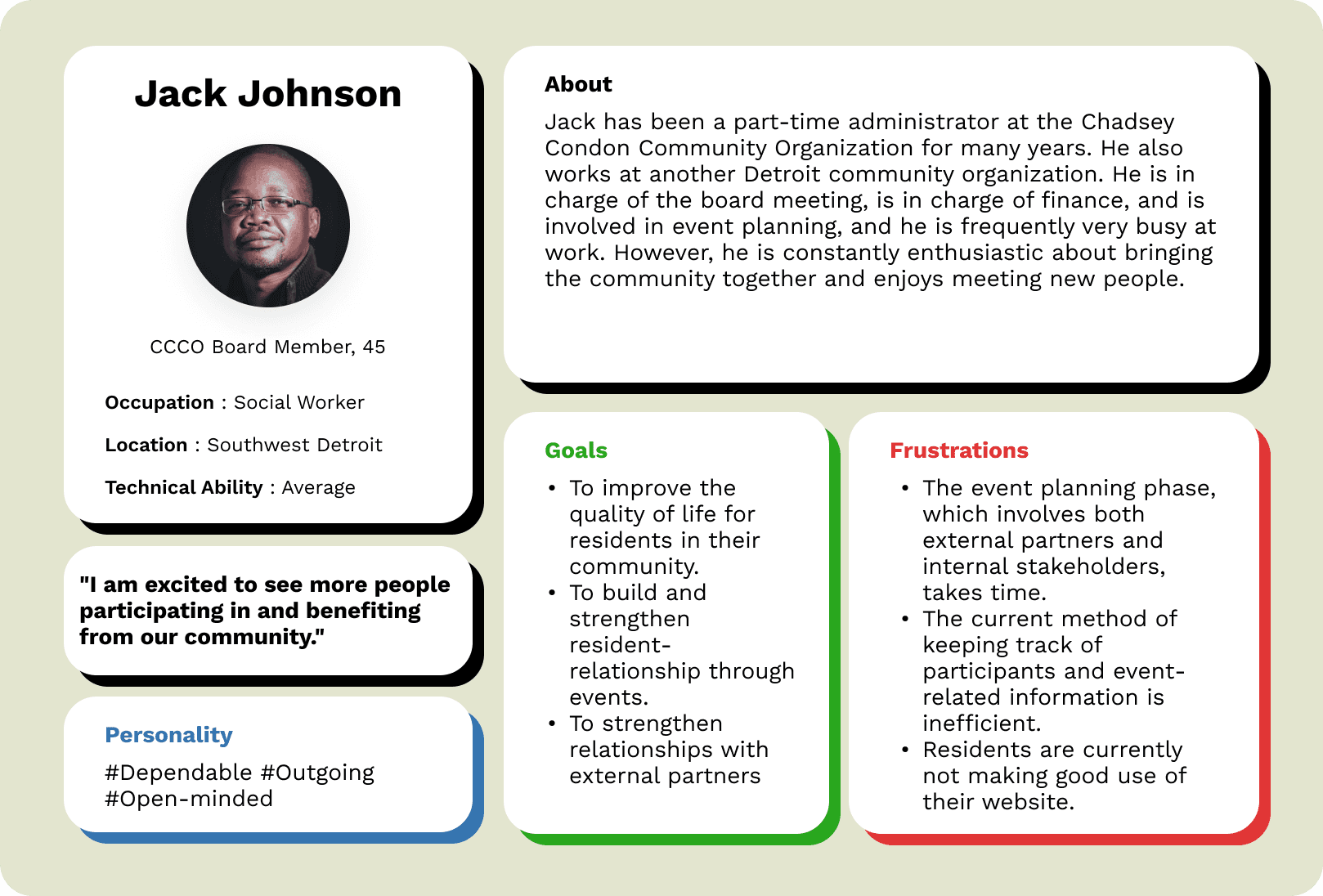
We created 3 personas to ground our design after synthesizing the findings from research. It helps us to understand who we would be designing for.
After discussing with the client, we decided to focus on the resident side to develop main solutions. As the organization's mission is to encourage residents to participate in community events and potentially make them become part of community members. Redesigning the resident experience could very well aid the organization in achieving its goal.
DESIGN PRINCIPLES
Based on the insights gained, we were able to develop a How Might We question focusing on residents and synthesized our research into the main design principles that helped our team to keep important values front and center during the design process.
HOW MIGHT WE
How might we make it easier for residents to get event related information and foster stronger social ties?
01.
Present core event information in a straightforward and accessible manner
02.
Provide easy access to organizational resources and event documentation from previous events
03.
Make event registration simple and fast
04.
Build better social connections with community members
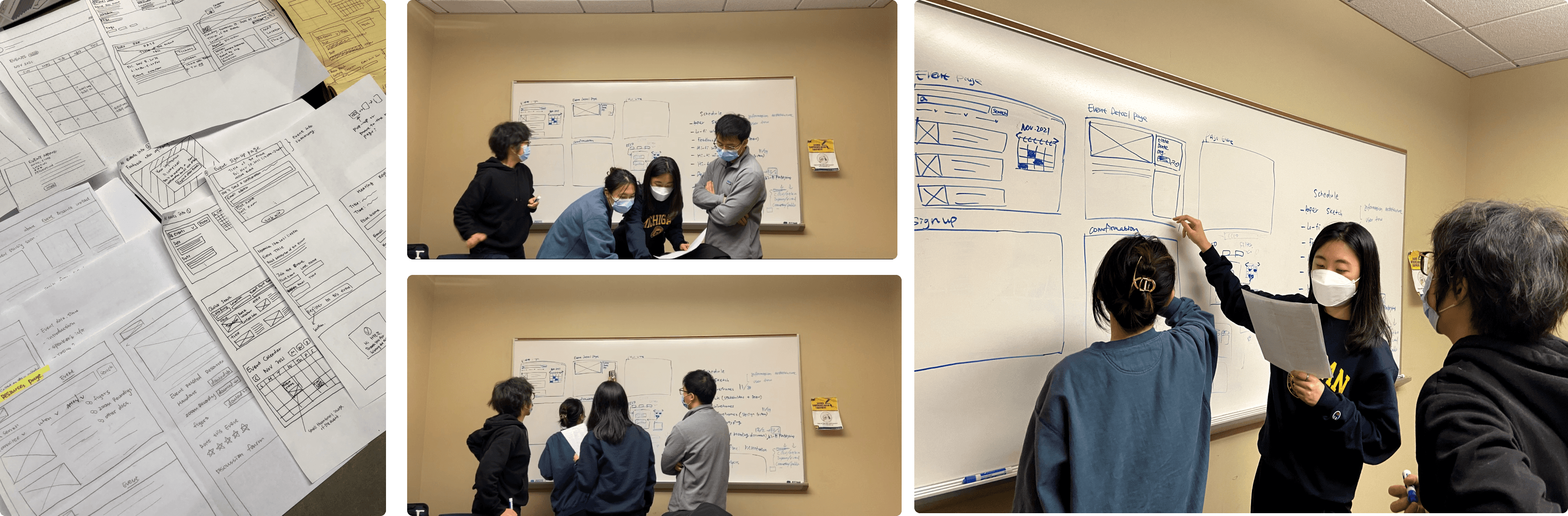
IDEATION
We individually brainstormed ideas, and brought them to the brainstorming session. During the session, we shared and discussed to generate more ideas based on our design principles.
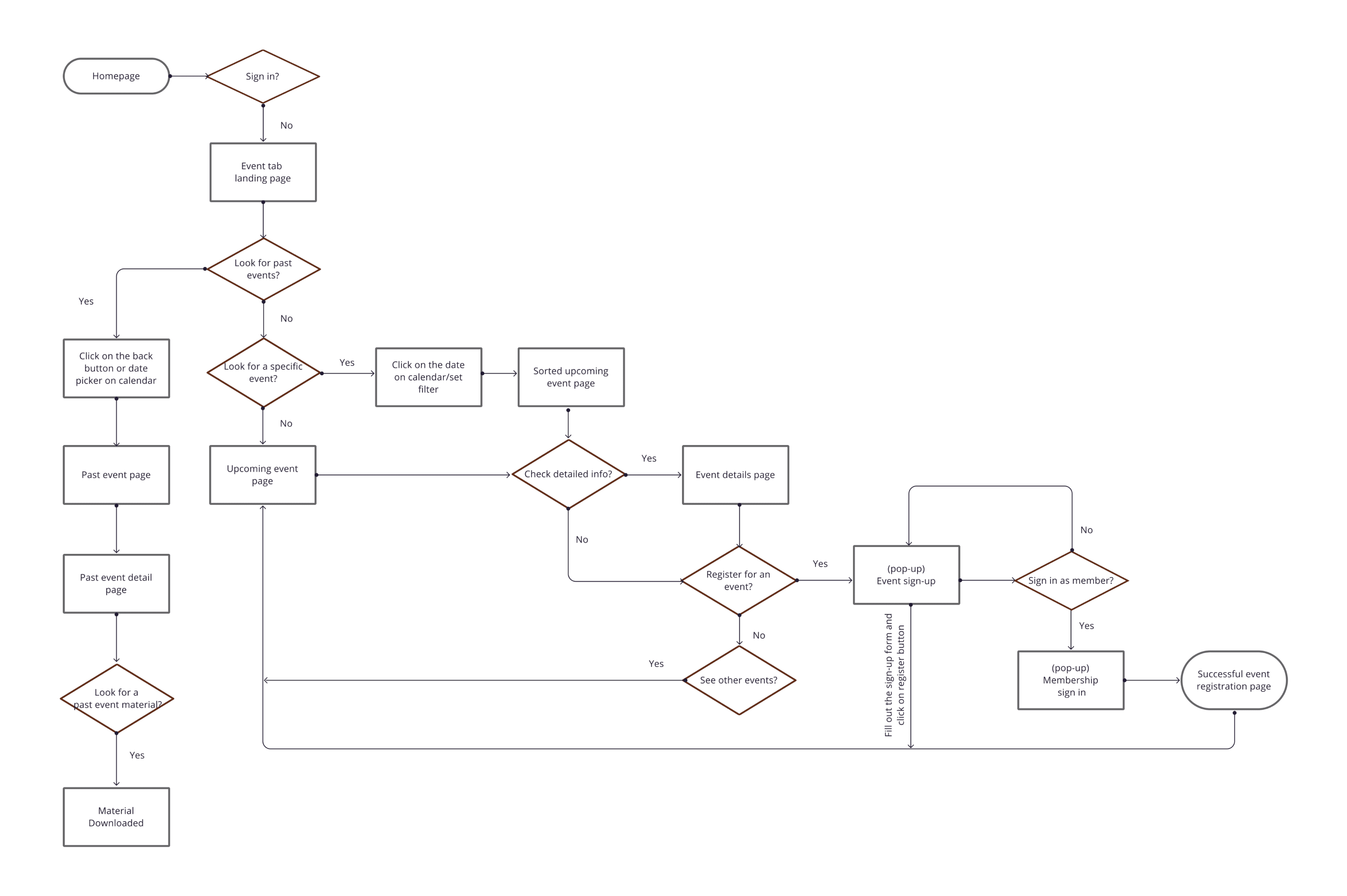
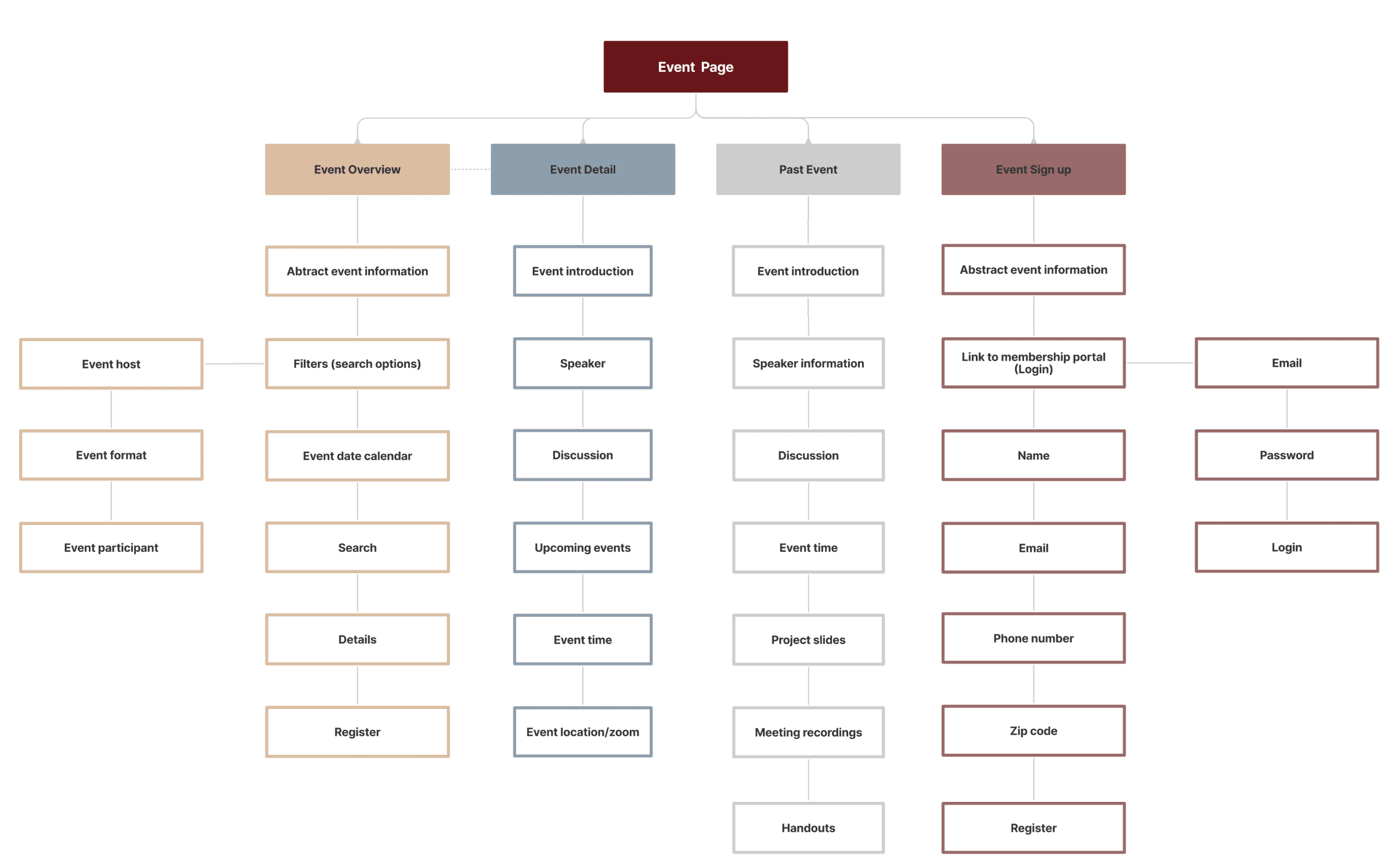
INFORMATION ARCHITECTURE & USER FLOW
We also organized every piece of content and visual components on this information architecture of the event pages to ensure a logical user experience. This IA was also a great method to elaborate on our proposed design structure to the client.
We constructed a user flow on the resident's side to analyze and optimize their experience from the entry point to registration on the event page by thinking through the logic, which helps plan the potential interactions users may experience.
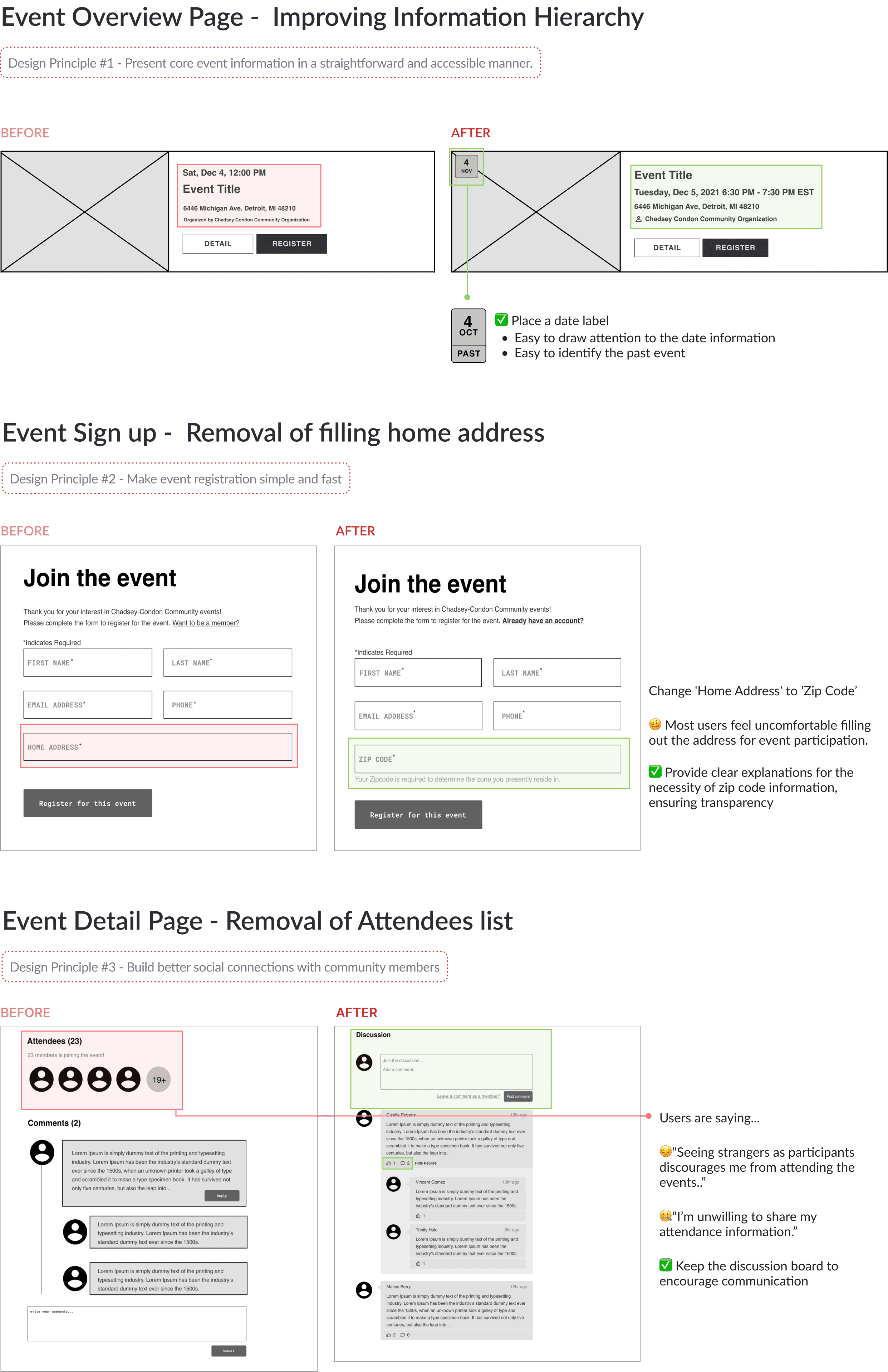
USABILITY TESTING + 3 MAJOR DESIGN IMPROVEMENT
Based on feedback from 6 usability testing sessions, we iterated our designs and made 3 major improvements.
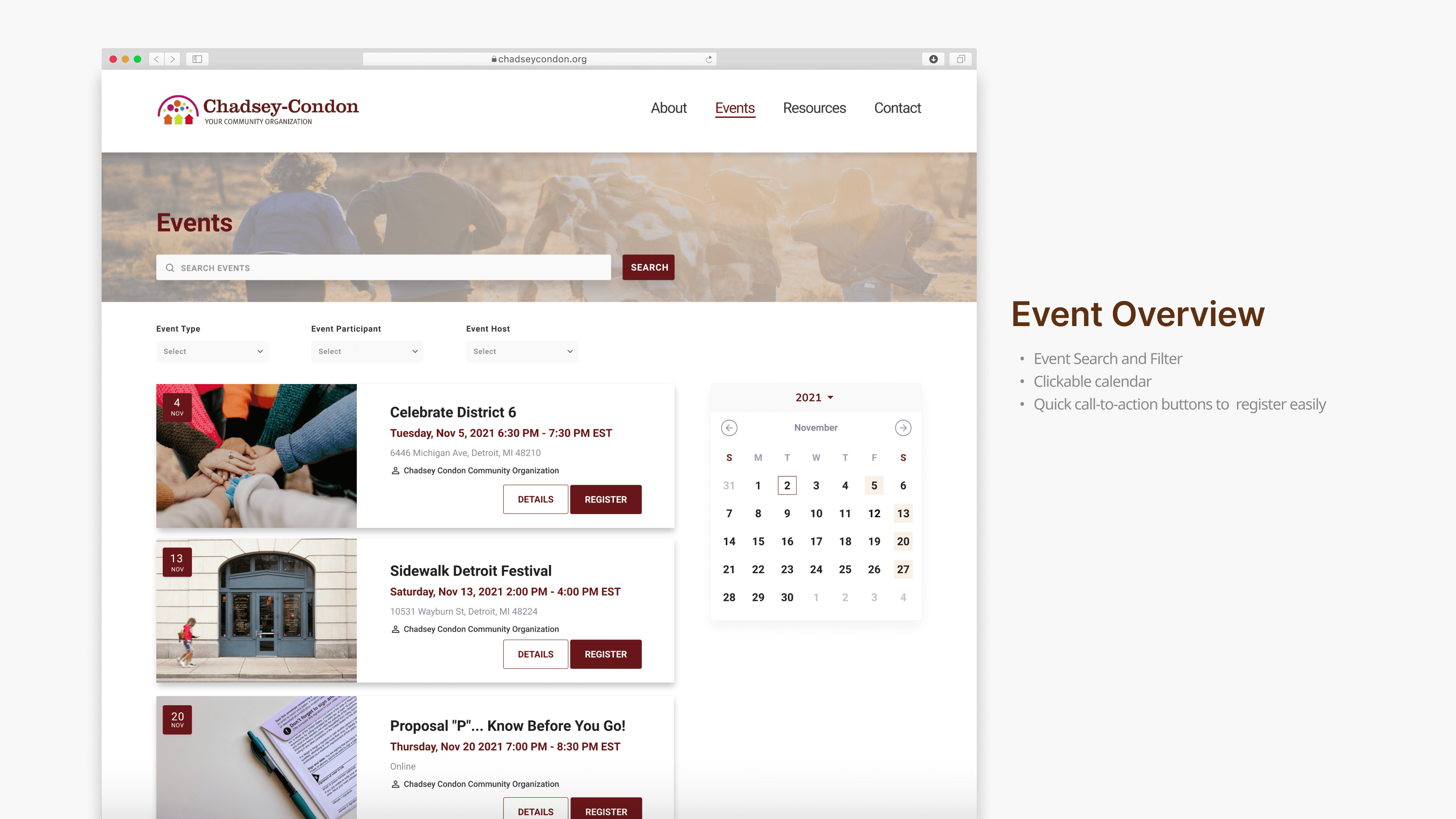
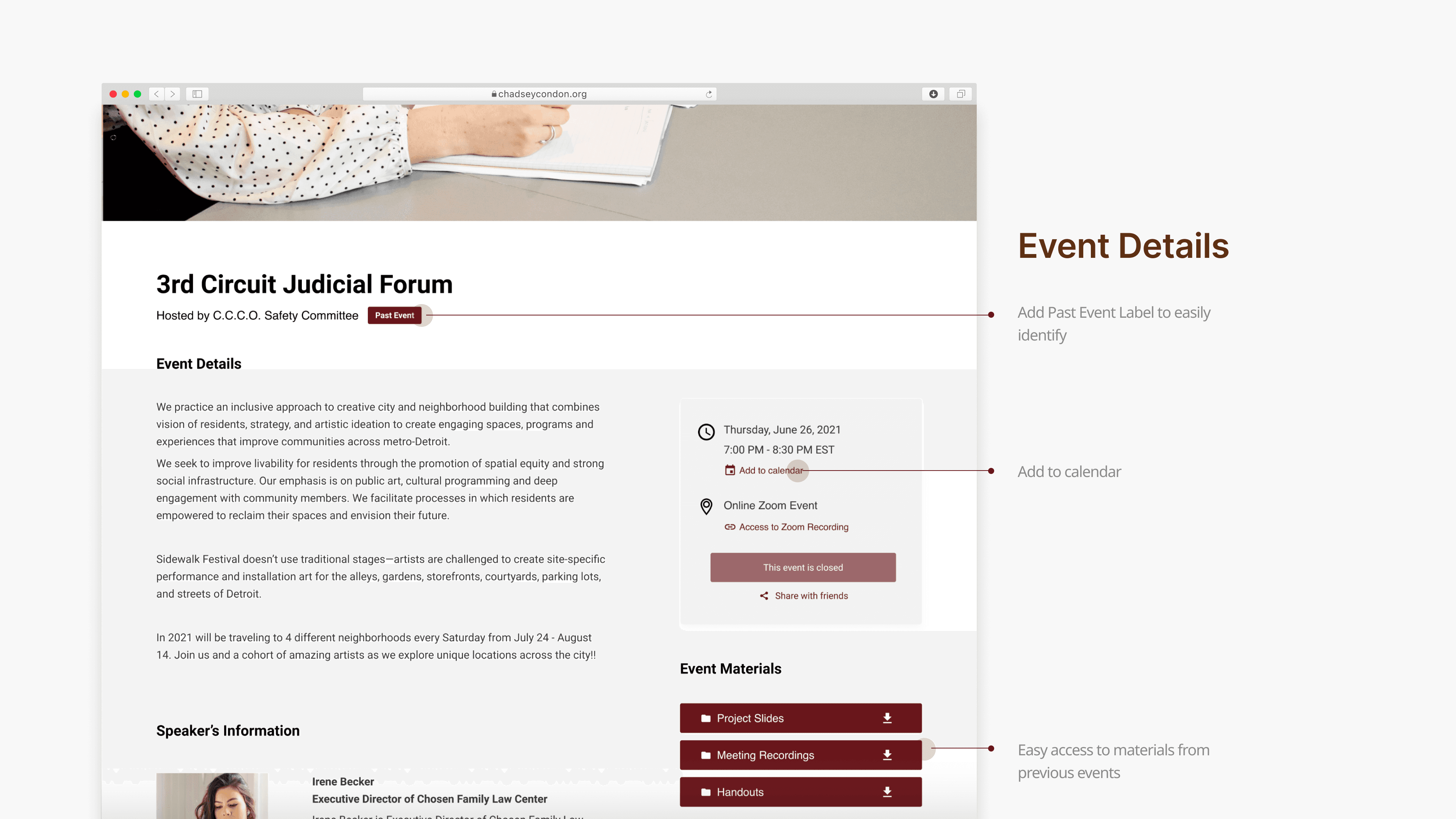
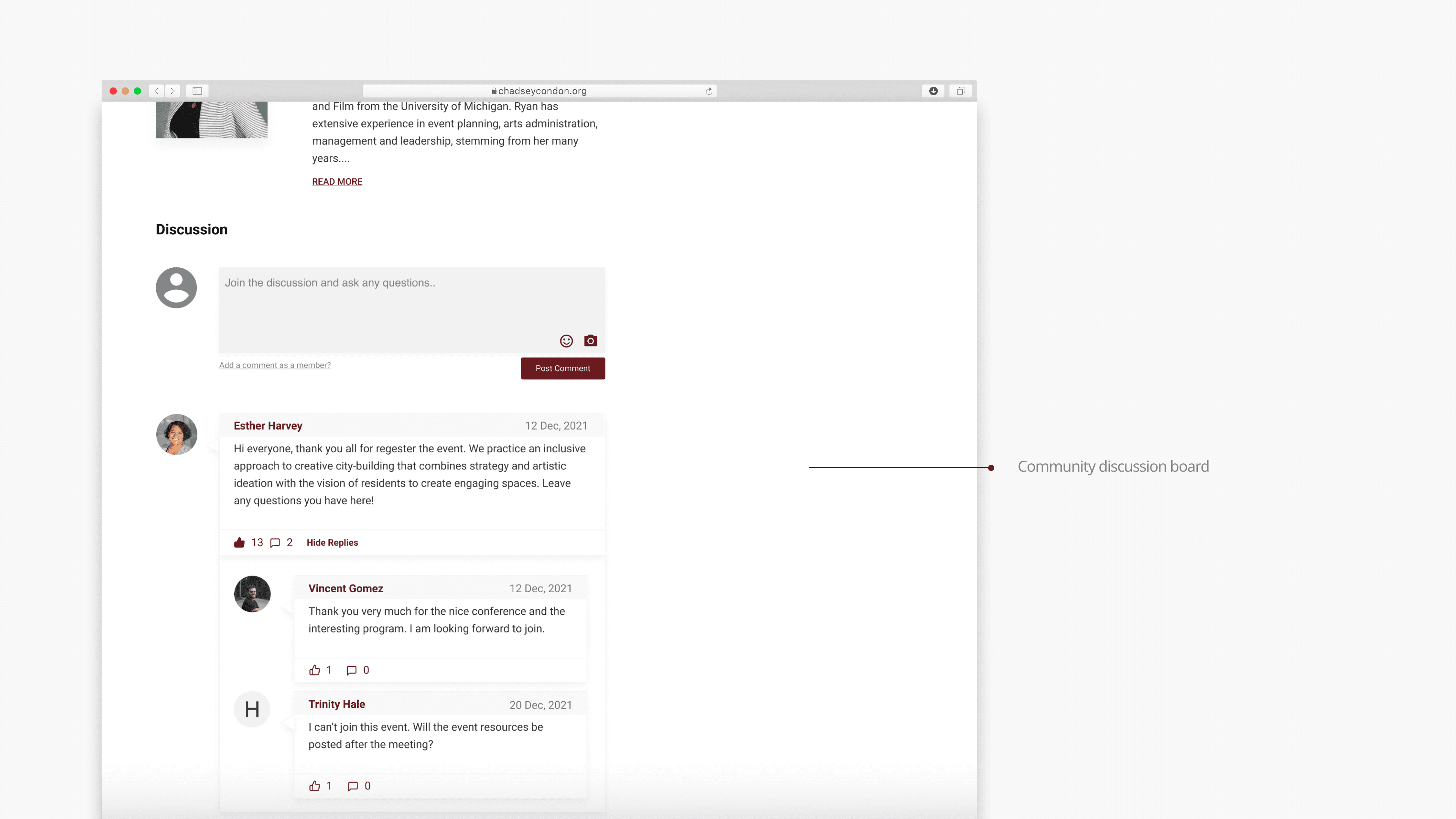
FINAL DESIGN
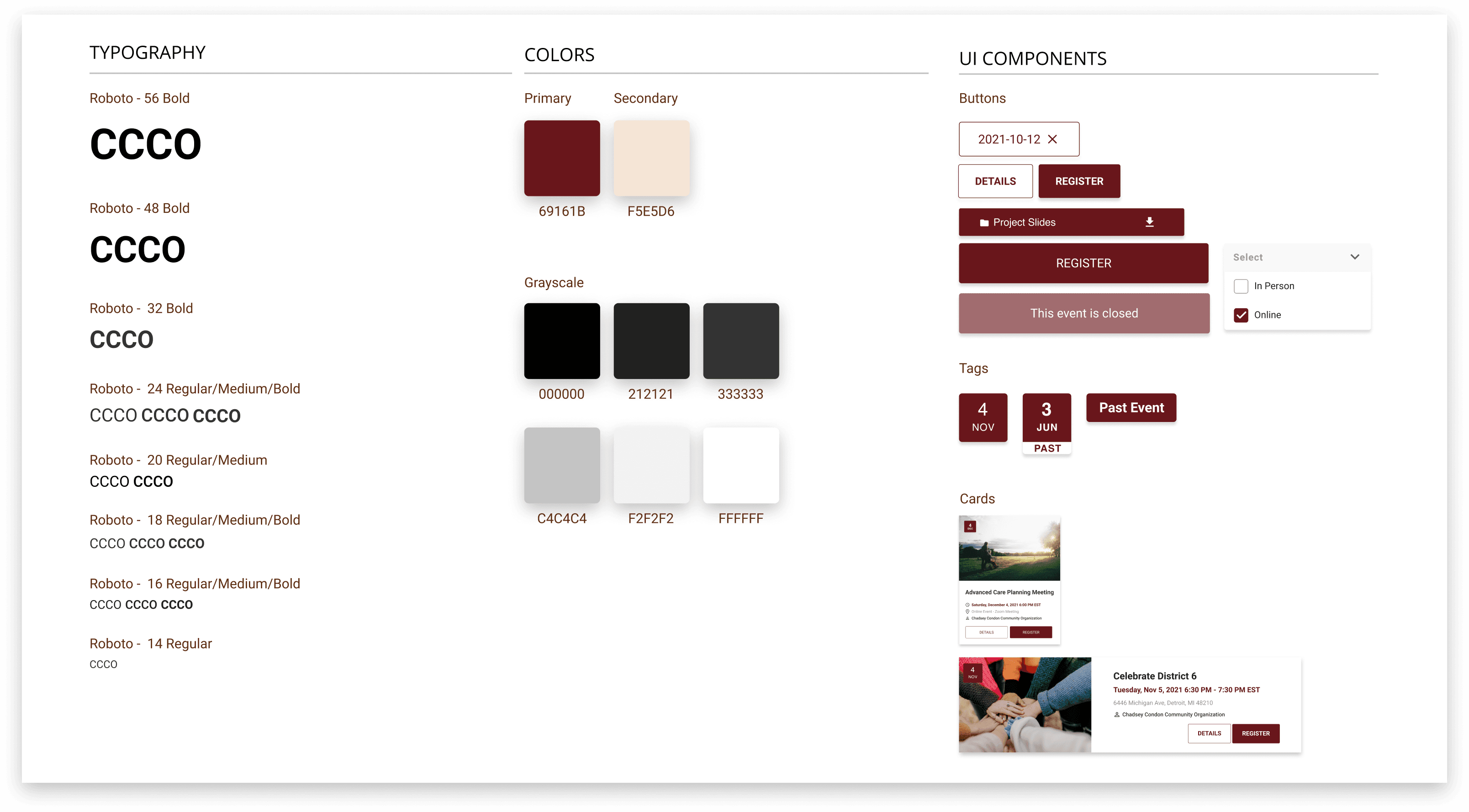
DESIGN SYSTEM
TAKEAWAYS
Collaboration and teamwork
As a project manager, I have enhanced my communication skills by facilitating group and client meetings, actively listening to teammates, and effectively sharing our process and progress with clients. Additionally, weekly project manager meetings with other PMs have been valuable for sharing and discussing project management practices.
Time Management
There were some challenges while navigating the project in a given timeframe such as our primary client contact was changed in a sudden, which could have delayed our project timeline for conducting user interviews and user testings. However, having this comprehensive project management plan from the start of the project helped our group keep the project moving efficiently and adapt flexibly.
NEXT STEPS
Optimize our desktop design into mobile design
We built the desktop version first because, based on current organization website data, 85% of users access the organization website using desktop devices. However, if I had more time, I would like to create a responsive website, including mobile version, to ensure a consistent user experience across various devices.
Make sure accessibility
We built the design system while considering the organization's brand identity and color theme. If I had more time, I would like to ensure accessibility by checking color contrast and following WCAG guidelines to provide alternative text for images, making our design more inclusive.
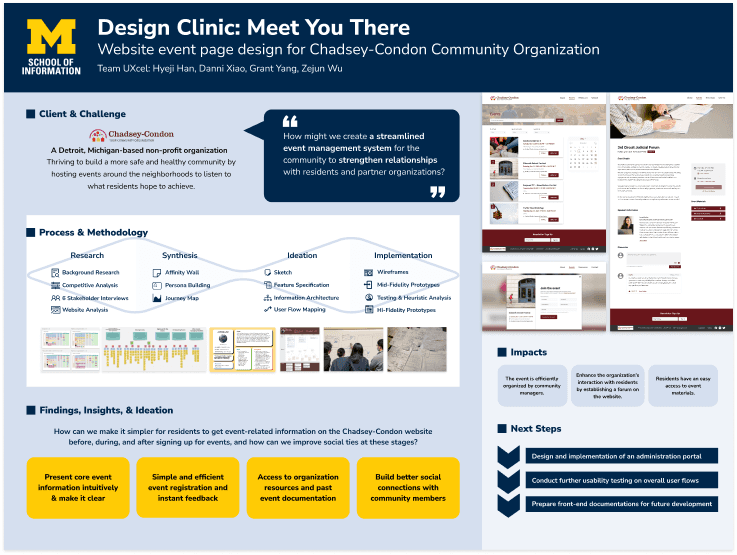
Presenting at GatherTown project showcase at University of Michigan School of Information